April 2nd, 2024
MarsEdit 5.1.4 is now available on the MarsEdit site and has been submitted to the Mac App Store.
This update addresses a few issues introduced in the 5.1.3 release, and adds a couple more enhancements:
- Restore functionality of Safari App Extension toolbar button
- Restore pretty-printing of XMLRPC Network Log events
- Large binary upload data such as images are now abbreviated in the Network Log
- Several fixes to the appearance and behavior of the “+” and gear buttons in the main window
- Hyphens, dashes and underscores are now considered as word separators when inferring alt text from filenames
If you enjoy MarsEdit, please consider writing a review or rating the app on the Mac App Store, spreading the word on Facebook, other social networks, or of course, by writing about the app on your own blog! Thanks for your support.
Posted in MarsEdit, Red Sweater News | Comments Off on MarsEdit 5.1.4: Restore Safari Extension Functionality
March 29th, 2024
MarsEdit 5.1.3 is now available on the MarsEdit site and on the Mac App Store.
This update contains a small number of relatively minor, yet important improvements:
- Avoid a flicker that could occur when switching between blogs in the main window with dark mode enabled
- Fix a bug that caused the MarsEdit icon to bounce in the dock when setting ALT text in Micropost panel
- Fix the background color when scrolling the plain text editor beyond the top or bottom of the post
- No longer display an error when refreshing a WordPress blog and only one post type is not permitted to download
- Rich text editor now cleans up invalid characters that are pasted into it
- Fix a crash that could occur when a blog post has a tag within it
If you enjoy MarsEdit, please consider writing a review or rating the app on the Mac App Store, spreading the word on Facebook, other social networks, or of course, by writing about the app on your own blog! Thanks for your support.
Posted in MarsEdit, Red Sweater News | Comments Off on MarsEdit 5.1.3: Less Flickery, More Reliable
March 15th, 2024
Updates to Black Ink for Mac an iOS are now available. Download for iOS from the App Store, and for Mac from the Black Ink site or the Mac App Store.
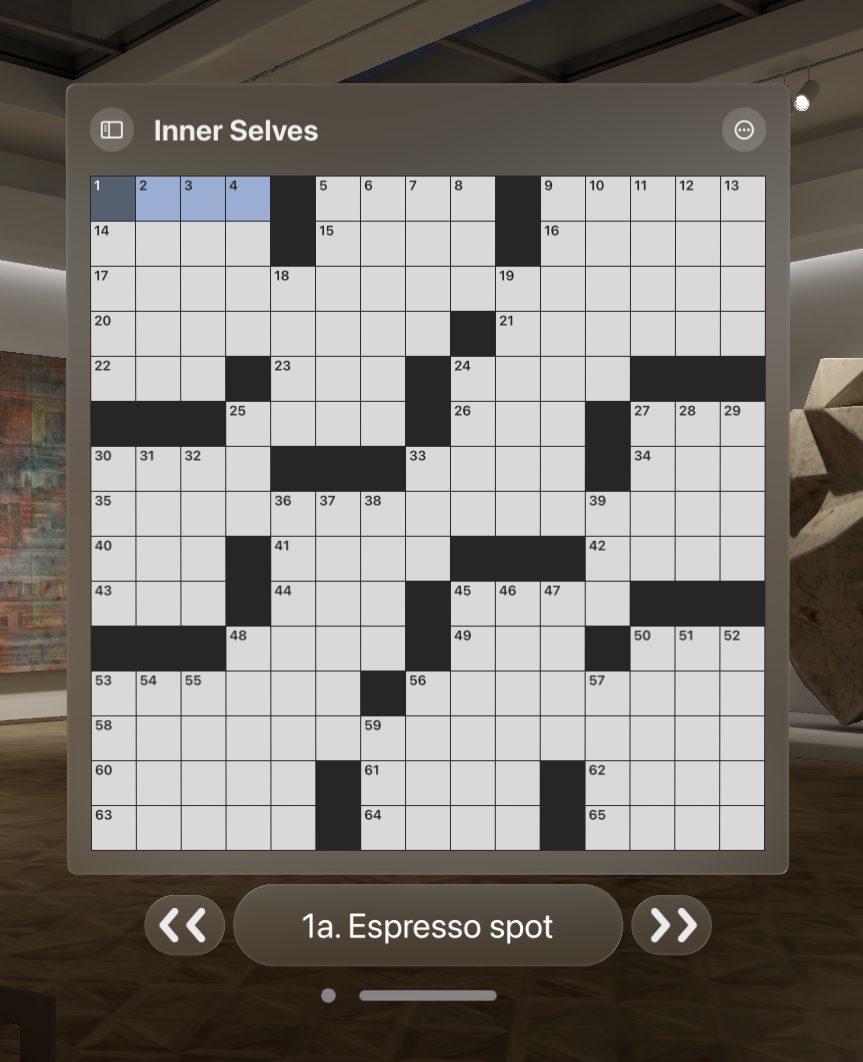
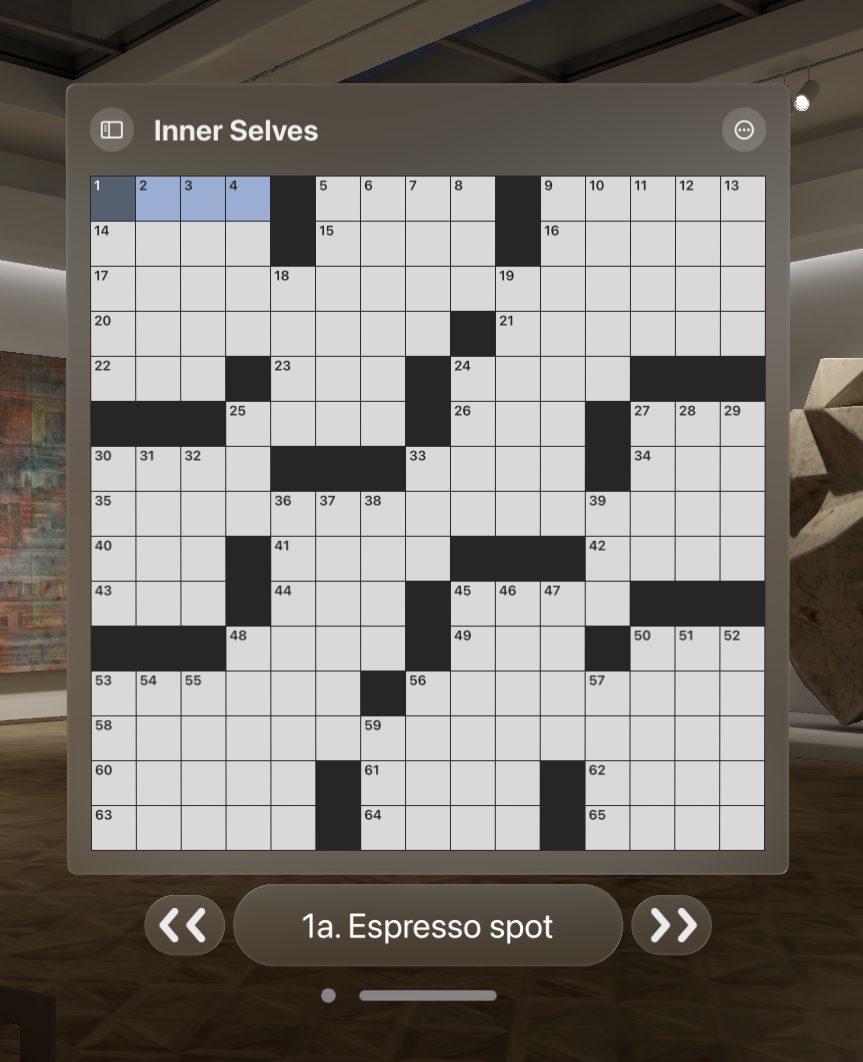
Black Ink 2.1 for iOS introduces all-new native support for Apple Vision Pro, featuring a streamlined interface tuned to the “glass” look and feel of the platform:

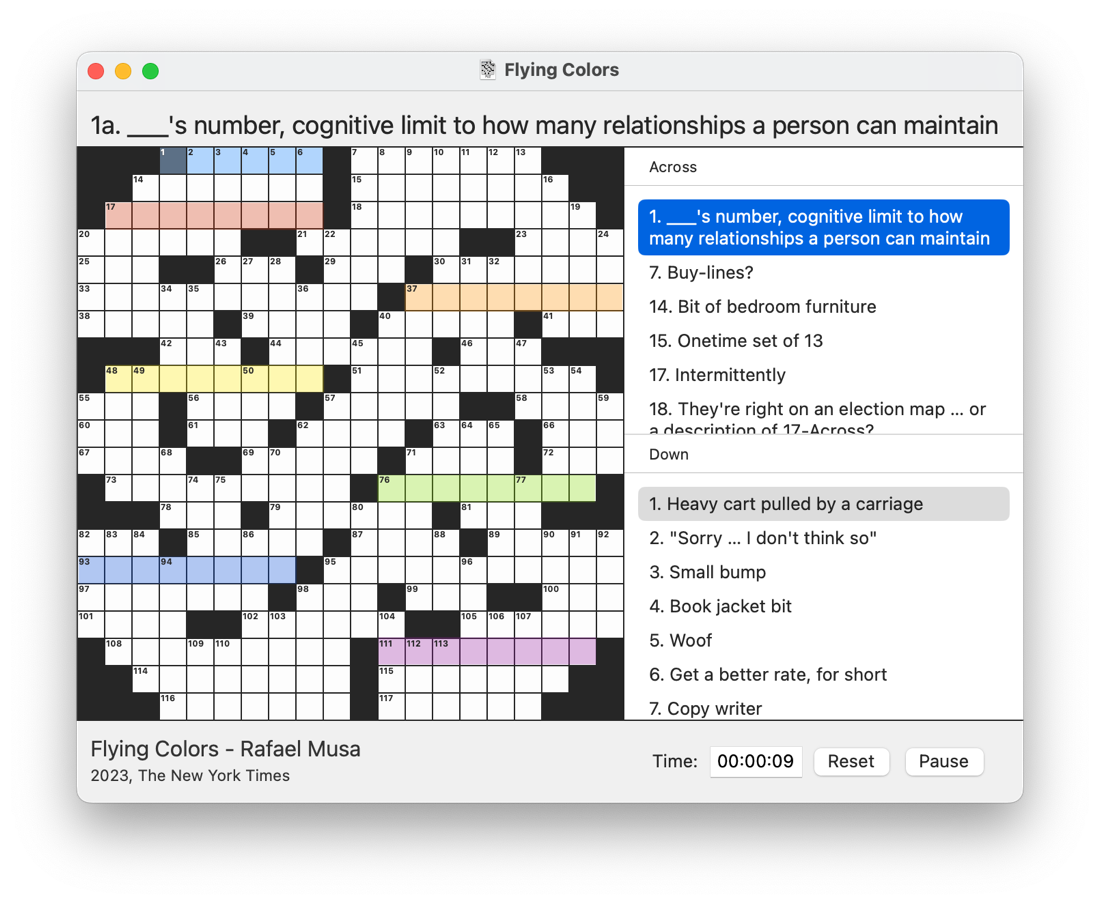
The iOS version, as well as Black Ink 2.3 for Mac, now support the graphical overlays that are included in certain New York Times puzzles. Sometimes these images drive home a theme or are useful hints for solving the puzzle. And sometimes they’re just pretty:

Both updates come with a variety of other improvements. Here is the list of changes shared by both releases:
- Support for puzzles that specify graphical overlays on the puzzle
- Support for puzzles that specify multiple correct answers for a given square
- Blank answers that are correct are now treated as such
iOS-Specific Changes:
- Native Apple Vision Pro support
- Keyboard shortcuts are now shown as expected when holding the Command key down on keyboard
- Improvements to the appearance and behavior of the in-app purchase interface
- Now supports keyboard shortcuts for Enter Special Answer (Cmd-Opt-M) and Clear Word (Cmd-Delete)
Mac-Specific Changes:
- Now requires macOS 10.15.4 or later
- Small adjustments to size and layout of puzzle title and copyright
- Fix a bug that caused puzzles to close without being saved in some cases
If you enjoy Black Ink, please consider writing a review or rating the app on the App Store, the Mac App Store, and spreading the word on Facebook or Twitter! Thanks for your support.
Posted in Black Ink, Red Sweater News | Comments Off on Black Ink Updates: Apple Vision Pro and Graphical Overlays
February 27th, 2024
FastScripts 3.3 is now available on the FastScripts home page, or by selecting “Check for Update” from the FastScripts menu.
This update includes a major new premium scripting addition, facilitating mouse automation by providing a variety of new scripting commands, including a powerhouse for synthesizing clicks and drags:
- click mouse simulates a mouse click at arbitrary point with params:
- at point
- [with button] left, right, middle, N
- [with click count] N
- [dragging to] point (optional – infers a drag after clicking)
- [with event cadence] N (imposes a delay between generated events)
Because synthesizing user events can easily conflict with inadvertent inputs from the actual user, FastScripts also supports a command to suppress user interaction while a script is running:
- disable user interaction
- [with timeout] N (optional: seconds before re-enabling)
- enable user interaction (optional: in any case, user interaction will be re-enabled when the script finishes)
When automating mouse events, the clicks, drags, and releases can happen so fast that it confuses or overwhelms some interface components. For this reason, FastScripts imposes a short delay between the generation and delivery of each individual event that makes up a requested automation command. I’m calling this delay the event cadence, and it can be overridden with a longer or shorter cadence by supplying a parameter to the click mouse command, or for the duration of a whole script by setting this property:
Finally, there are two new properties for querying the state of the mouse and keyboard:
- current mouse position
- current keyboard modifiers
On top of these new automation features, there are a few bug fixes and enhancements. Here is the complete list of changes in this update:
Complete list of changes for this release:
- New Mouse Automation scripting additions for moving, clicking, and dragging the mouse
- Restore keyboard shortcuts for arrow navigation and deletion to search text field
- Fix a bug that could prevent the search field from being focused the first time the menu is displayed
- Fix a bug that prevented the “Open at login” checkbox from accurately reflecting the status
- Fix a possible crash when certain keystrokes are typed in the Keyboard Shortcuts preference pane
- Fix a bug that caused the FastScripts menu item to remain highlighted after navigating with arrow key
- Built-in crash reporter now detects crashes in script runner proceses
If you enjoy FastScripts, please consider spreading the word on Facebook or Twitter! Thanks for your support.
Posted in FastScripts, Red Sweater News | Comments Off on FastScripts 3.3: Mouse Automation