June 8th, 2023
FastScripts 3.2.6 is now available on the FastScripts home page, or by selecting “Check for Update” from the FastScripts menu.
This update is primarily intended for users who are beta testing the forthcoming macOS Sonoma update. Apple made substantial changes to the infrastructure of menus and there were some edge cases for FastScripts to work around.
Here is the complete list of changes for this release:
FastScripts 3.2.6
- Fix a bug that caused system-wide keyboard shortcuts to appear on script menu items with the same name
- macOS Sonoma Beta 1 compatibility fixes
- Fix an issue that prevented option/shift/command modifiers working when selecting menu items
- Prevent a crash that could occur when pressing the delete key in Scriptlight search field
- Fix a problem that caused a Scriptlight search result to run twice when invoked with return key from search field
If you enjoy FastScripts, please consider spreading the word on Facebook or Twitter! Thanks for your support.
Posted in FastScripts, Red Sweater News | Comments Off on FastScripts 3.2.6: macOS Sonoma Beta Fixes
May 1st, 2023
Black Ink 2.2.7 is now available on the Black Ink site and on the Mac App Store.
This update addresses an issue where the New York Times refused to accept logins from Black Ink, asserting that they “suspect you’re a robot.”
If you experienced this problem, you may need to wait a few hours for the New York Times’s security software to “cool off” and allow you to try logging in again. Hopefully with the updated version of Black Ink it will no longer doubt your humanity!
If you enjoy Black Ink, please consider writing a review or rating the app on the Mac App Store, and spreading the word on Facebook or Twitter! Thanks for your support.
Posted in Black Ink, Red Sweater News | Comments Off on Black Ink 2.2.7: I Am Not a Robot!
April 12th, 2023
Manton Reece writes about a newly restored feature of Micro.blog, which allows you to import your Twitter archive into the service.
One clever thing about the new import feature is it imports your tweets as a whole separate blog within Micro.blog, so it truly works as a sort of archive. For example, Manton’s own tweets are available in perpetuity here.
Manton built in the ability to filter by date, and search the entire archive. This makes it an ideal replacement for one of the remaining reasons I go to Twitter.com: to dig up a reference to some old thing I remember writing about. Micro.blog’s interface is faster and more accurate than Twitter!
As Manton noted in his post, another cool side-effect is that you can connect your new tweets blog on Micro.blog to MarsEdit, creating a permanent offline archive of the posts on your Mac:

One shortcoming to archiving your blog in MarsEdit is that any images you uploaded to Twitter, which Micro.blog does import for you, will not be downloaded to MarsEdit. This is because MarsEdit doesn’t yet support downloading the media archive associated with a Micro.blog. I’m working on a fix for this soon, though!
Congratulations to Manton on creating such a simple, useful way to archive all your tweets in a way that is both publicly readable and privately useful.
Posted in Links, MarsEdit, Twitter | Comments Off on Archive Your Tweets with Micro.blog + MarsEdit
April 5th, 2023
MarsEdit 5.0.5 is now available on the MarsEdit site and on the Mac App Store.
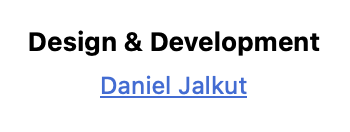
This update includes several modest improvements, but the one I most want to talk about is the change to the default shade of blue used for links in HTML content, and in the Plain Text editor. A few weeks ago, I found myself staring at the about box for the app, and this default shade of blue stood out to me:

There’s nothing particularly wrong with it. It is, after all, the default color for all links. But I’m not sure anybody spent much time weighing the aesthetics of the default HTML colors. To my eye, the saturation reads “1990s” and “Windows”. When I see that default color on a web site, the site comes across as less refined. And suddenly, my app felt less refined as well. Here’s how the same default link looks in MarsEdit 5.0.5:

It’s just another arbitrary color, but it’s my choice. I think it looks nice. It’s a better shade of blue. I liked it so much I changed the default blue in MarsEdit’s Plain Text syntax highlighting as well.
If you’re eager to know what else changed in this update, here’s the complete list of changes:
- Changed the color for HTML links and strings to a better shade of blue
- Fixed tab key order when tabbing out of the Find panel
- Restore ability to get and set the post kind via AppleScript
- Increased the rich editor text font size slightly
- Fix a bug that could cause a file inserted into a new post to disappear after editing other fields
- The link color now adapts as expected in the rich editor when switching between light and dark modes
- Fixed a bug that prevented the Preview content from loading upon first opening the Preview Template editor
If you enjoy MarsEdit, please consider writing a review or rating the app on the Mac App Store, spreading the word on Facebook or Twitter, and of course, writing about the app on your own blog! Thanks for your support.
Posted in MarsEdit, Red Sweater News | Comments Off on MarsEdit 5.0.5: A Better Shade of Blue